
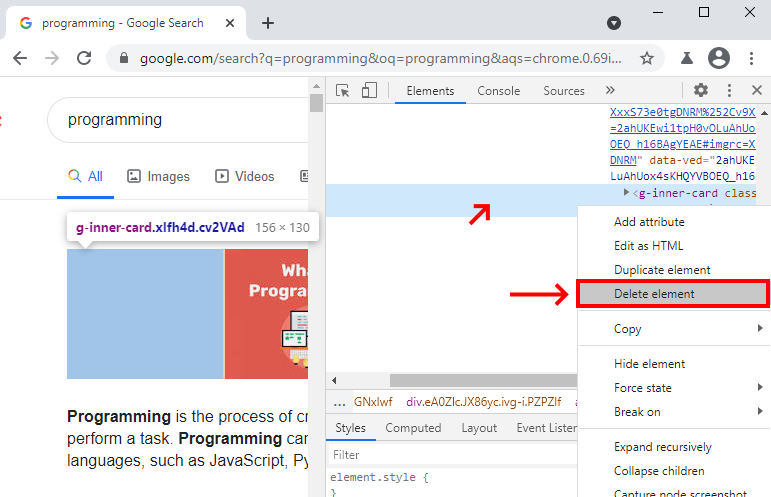
Once you’re happy with the changes, you can simply copy and paste the CSS into your theme. None of the changes you make in the browser are saved to the actual site files, so experiment, break things and simply hit command + R to refresh the page to it's original state.

That's right - you can use the Inspect Element tool to experiment with your CSS to your heart's content. This powerful (and free!) function found in most web browsers is you secret ticket to getting behind the alphabet soup and taking control of your own web design!
#HOW TO COPY THE CODE WHEN YOU INSPECT ELEMENT CHROME HOW TO#
Today I’m going to show you how to use the Inspect Element development tool in your browser to view and sample real-time CSS updates on your website. While you can spend a lot of time memorizing all of the CSS rules and selectors through textbooks or online tutorials, I personally find that the easiest way to learn things is by doing.

(Psst! In case you missed it, you can catch up on our Introduction to CSS for Bloggers here.)

I recently shared some information on what is possibly my favorite tool when working with websites we're talking about CSS of course! From customizing typography to changing the color and spacing of your website design, CSS is your gal when it comes to customizations.Īlthough it can seem intimidating at first, I aim to prove otherwise with just a little bit of patience, an ounce of practice, and some motivational words of wisdom from yours truly, you'll be comfortable making stylistic changes to your website without the need for a developer in no time at all.


 0 kommentar(er)
0 kommentar(er)
